ブログを書いていると、毎回決まった文字列を記述する事も多いでしょう。そこで、WordPressで手軽に定型文を入力する方法を紹介します。
「Post Snippets」プラグインの導入
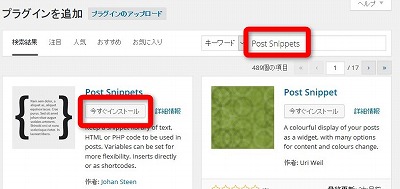
これは「Post Snippets」プラグインを使うのが手軽です。まず「プラグイン」-「新規追加」で、「Post Snippets」と入力して検索します。プラグインが見つかったら「今すぐインストール」を押します。

プラグインのインストールが完了したら「プラグインを有効化」を押します。

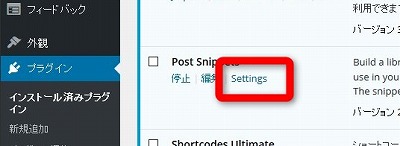
「プラグイン」-「インストール済みプラグイン」で「Post Snippets」項目を探し、「Settings」を押します。

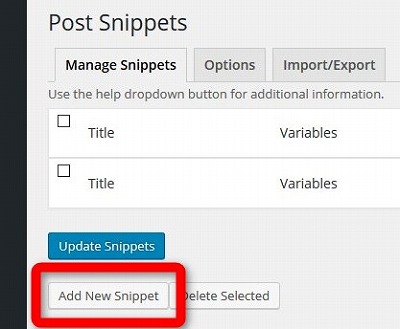
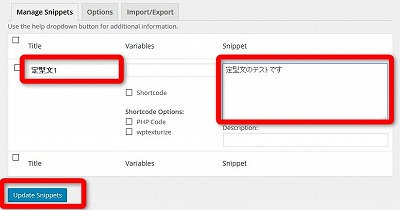
下のような画面が表示されるので、「Add New Snippet」を押します。

「Title」にタイトル名を、「Snippet」項目にテキストやHTMLコードを記述し、「Update Snippets」ボタンを押します。

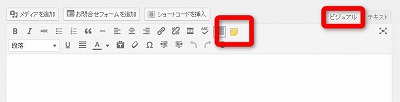
「ビジュアル」画面で記事作成中の場合、この黄色の付箋のようなボタンを押します。一方、「テキスト」画面で記事作成中の場合は「Post Snippets」ボタンを押します。

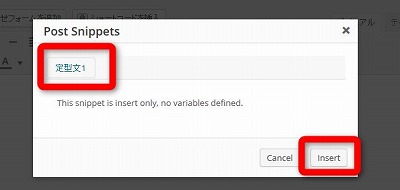
すると、下のような画面が開くので、目的のタイトル名が付いたボタンを押し、「Insert」ボタンを押します。

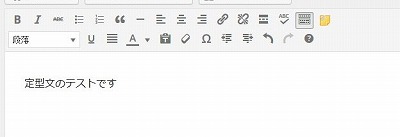
すると設定した定型文が挿入されます。

Post Snippetsを利用してショートコードを挿入
Post Snippetsプラグインでは、変数を利用したり、PHPコードを挿入することもできます。たとえば、以前リンクをGoogleマップアプリや、Yahoo!カーナビアプリで開く方法を紹介しましたが、この機能を利用すれば、アイコン画像付きでそれぞれの専用リンクも簡単に挿入できます。
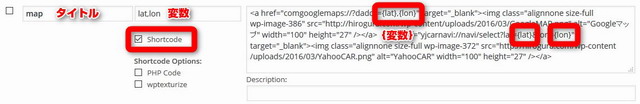
この例のケースでは、下の画面のように、緯度の部分を変数「lat」に、経度を変数「lon」に指定し、「Shortcode」のチェックボックスにチェックを入れます。HTML内では変数部分は{}で囲ってします。

記事作成画面では、下記のようにショートコード名としてPost Snippetsで登録したタイトルを指定し、変数の値を””で囲ってそれぞれ指定します。

これだけで、下のようにGoogleマップアプリとYahoo!カーナビアプリで開くリンクを、記事内へ簡単に挿入出来ます。












