記事を書いていくときには、やっぱり見出しがあると読みやすいです。見出しは、単に文字を大きくするのではなくて、見出しを示す<h1>とかのタグを使います(hは、「Heading」の略らしい)。この見出しタグは、<h1>~<h6>までの6段階があって、見出しの大きい順に<h1>から使っていきます。通常はタイトルに<h1>タグが使われるので、記事中は<h2>から使っていくのが一般的なようです。
WordPressで見出しを付ける
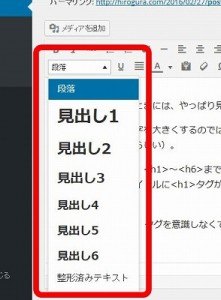
WordPressの場合、タグを意識しなくても、画面上の操作で簡単に見出しが付けられます。記事作成中の画面で、「ツールバー切り替え」ボタンを押すと、ツールバーが1つ追加されます。

追加されたツールバーの「段落」のところをクリックして、見出しを選ぶだけ。

記事中なら、大見出しとして「見出し2」を使えばよいでしょう。
※ただ、後で下の方法を使って、カテゴリーごとに投稿一覧を表示するようにするなら「見出し3」(<h3>タグ)から使ったほうがよいかも(投稿一覧のタイトルは<h2>タグが使われるため)
※さらに追記で、カテゴリーごとに投稿一覧を表示する方法は簡単に出来、こちらの方法なら<h2>タグでも問題ないので、やっぱり<h2>タグから使ったほうが良いと思います。
見出しのデザインを変更する
見出しのデザインは、CSSで変更できます。ちなみに、ちょっとした変更なら、そのままアップロードしたテーマを編集してもいいのですが、どんどん変更していくなら、次の記事を参考に「子テーマ」を用意して、子テーマに記述するようにしたほうがよいでしょう。
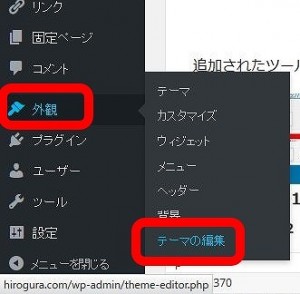
設定は、左のメニューの「外観」-「テーマの編集」で行います。

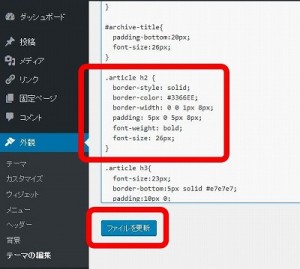
リストの中に「見出し」項目があり、h1~h6まであるので、該当する項目を変更して「ファイルを更新」ボタンを押せば完了です。

見出しで指定している部分が、設定したデザインに変更されます。
















