お問い合わせ用のメールフォームを付けたい場合、WordPressなら「Jetpack」プラグインを追加していれば、メールフォームの導入は簡単です。導入がまだなら、まずは下記記事を参考にJetpackプラグインを導入しましょう。
Jetpackのコンタクトフォームを利用
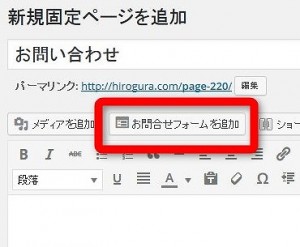
お問い合わせ用の固定ページを用意するなら、「固定ページ」-「新規追加」を選びます。

Jetpackプラグインを導入していれば、投稿ページに「お問い合わせフォームを追加」ボタンがあるはずなので、これを押します。無い場合は、Jetpackの設定で「コンタクトフォーム」機能が有効になっているか確認しましょう(標準の設定なら有効になっている)。

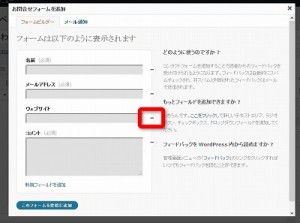
フォームに表示する項目を編集できます。必須項目や、入力内容などの設定が可能です。不要な項目は横の「-」ボタンを押せば消去されます。

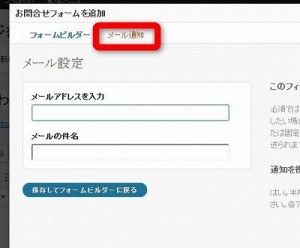
フォームに入力されて投稿されたら、メールで連絡が来るようにしたければ、「メール通知」タブで設定します。特に何も指定がなければ、フォーム入力時に入力したメールアドレス宛にメールが送られるようになっています。

「このフォームを投稿に追加」ボタンを押すと、投稿作成画面にコードが追加されるので、投稿を保存します。

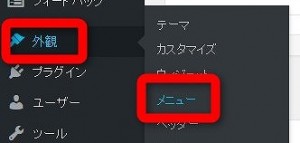
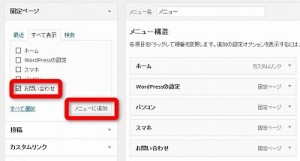
固定ページをメニューで指定している場合は、「外観」-「メニュー」を選択。

作成した固定ページをメニューに追加します。

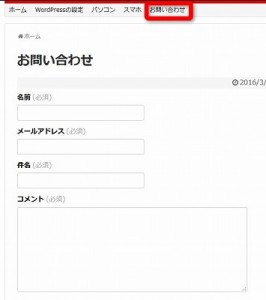
これでブログにメールフォームが追加されました。

フォームに入力した内容は、「フィードバック」項目で確認出来る。










