ブログの記事に入れた画像が背景と近い色の場合は、ちょっと見づらくなってしまいます。記事部分との境を分かりやすくするために、画像に影を付けてみます。このためのプラグインもありますが、影を付けるだけならば、CSSに直接記述したほうが簡単です。
box-shadowプロパティを指定する
CSSで影を付けるには、画像のclassに対して、box-shadowプロパティを指定します。WordPressの場合、画像を挿入すると、挿入時に指定した配置に対し、自動で下記のようなプロパティが付けられます。
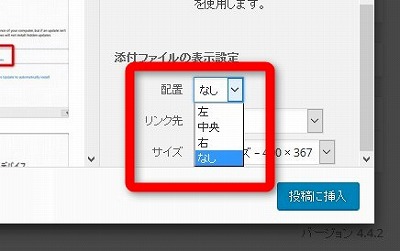
左 alignleft
中央 aligncenter
右 alignright
なし alignnone

ですので、この配置に対応するclassに指定していきます。
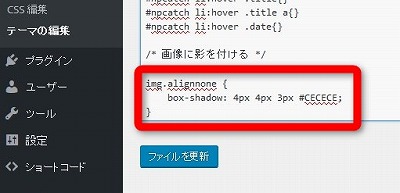
「外観」-「テーマの編集」で、目的のCSSに記述します。たとえば配置位置が「なし」に対して指定するなら次のようになります。
img.alignnone {
box-shadow: 4px 4px 3px #CECECE;
}

それぞれの値は、次のようになります。縦方向と横方向のみ必須です。
box-shadow: 横方向 縦方向 ぼかし 広がり 色 向き(外内)
影を指定する前は、下のようだった画像が

次のように影が付きます。