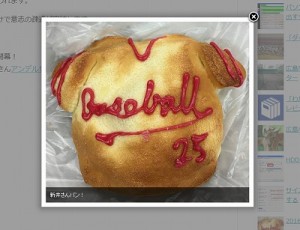
ブログで画像をクリックした時に、単に別ウィンドウで開くのではなく、画面内で拡大表示させたほうが、ちょっとおしゃれですよね。WordPressの場合、この動作はプラグインで簡単に設定出来ます。
「Easy FancyBox」プラグインをインストールする
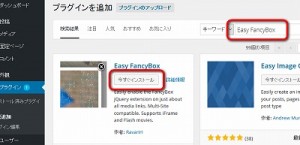
これには「Easy FancyBox」というプラグインを利用するのが簡単です。まずは新規プラグインの追加で「Easy FancyBox」と入力して検索し、インストールします。
インストール完了後にプラグインを有効化し、「設定」を押します。
ここで、画像を追加する際の画像サイズや、対象の種類、閉じるボタンやタイトルを表示するか等の設定が行えます。
記事に画像を挿入する際の設定
記事に画像を追加する時は、リンクを「メディアファイル」にします。これで、画像をクリックした時にふわっと拡大表示されるようになります。