ブログサイトを立ち上げたら、やっぱりどのくらいアクセスがあるのか気になってきます。アクセス解析用のプラグインも多数あるけれど、公式で用意されている「Jetpack」というプラグインがかなり便利なので、ひとまずはこれを導入してみるのがよさそうです。アクセス解析機能が充実しているだけでなく、その他にも便利な機能が多数詰まっています。
Jetpackプラグインの導入
Jetpackプラグインの導入は簡単だ。管理画面の「プラグイン」-「新規追加」を選び、

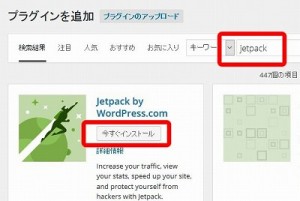
検索ボックスに「jetpack」と入力して検索。結果一覧から「Jetpack by WordPress.com」の「今すぐインストール」を押します。

プラグインのインストールが完了したら「プラグインを有効化」を押します。

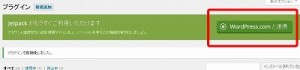
有効化したら、プラグイン項目の上部に、下の画面のような項目が表示されるので、「WordPress.comと連携」を押します。これは、jetpackにある機能の一部が、Webサーバ(WordPress.com)側の機能を利用して動作するためです。

すでに「Akismet」プラグインの有効化で、WordPress.comのアカウントを作成し連携していた場合は、下のような画面が表示されると思うので、確認して「承認する」をクリックします。WordPress.comのログイン画面が表示されたら、WordPress.comのユーザー名とパスワードを入力してログインします。そもそも、まだWordPress.comのアカウントを作成していない場合は、下の記事を参考にアカウントを作成しましょう。
https://hirogura.com/2016/03/01/post-109/

jetpackとWordPress.comの連携が完了すると下のような画面が表示されます。「ジャンプスタート」を押すと、いくつかの機能が有効化されます、不要なものもあるので、その下にある「スキップ」を押して(画面から切れているけど)、必要な物だけ有効にするようにしたほうがよいでしょう。

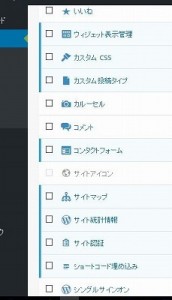
主要な機能一覧が表示されます。ひとまずは標準のままで構わないでしょう。

ちなみに、機能の下にある「他28個のjetpack機能を見る」を押すと、

さらに、他の機能の有効化/無効化が設定可能です。

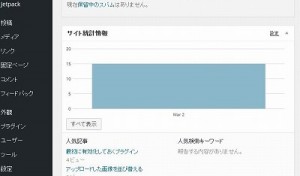
設定が完了すると、管理画面のダッシュボード上にアクセスの統計情報が表示されます。当然ながら、導入してから統計が開始するので、下の画面はまだ1日分だけれど。情報がたまれば、アクセス数やリンク元、検索キーワード、人気の投稿、よくクリックされている外部リンクなどの情報が表示されるようになります。