このブログはWordPressを利用しているんですけれど、標準で用意されているビジュアルエディタを使えば、HTMLタグを知らなくても手軽に装飾を行う事が出来ます。ワープロソフトを使うような感じで太字にしたり色を付けられたりと、簡単に行えるのがいいですね。
表を入れたい場合でも、エクセルからコピー&ペーストで貼り付けられるので、とっても簡単。ただ、挿入した表に見出し行を付けたり、行や列を挿入したり、装飾を施そうとすると、HTMLタグを直接編集したりする必要があります。
この作業を、もうちょっと手軽に出来ないかなあと探してみました。すると「TinyMCE Advanced」というプラグインを使うのが良さそうでした。
「TinyMCE Advanced」プラグインを使う
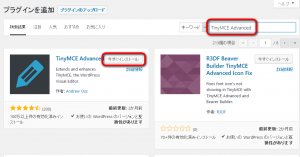
「TinyMCE Advanced」プラグインを利用するには、まず「プラグイン」-「新規追加」を押してプラグインの追加ページを表示します。「TinyMCE Advanced」と入れて検索し、インストールして有効化すれば完了です。
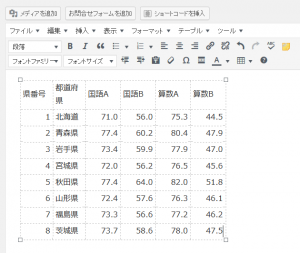
有効化後に記事投稿画面を表示すると、メニューバーが追加されており、各種編集操作が行えるようになっています。
たとえば表の先頭セルを見出しセルにする場合。
まずエクセルなどから貼り付けたい表をコピーします。
そしてWordPressの投稿画面に貼り付けます。
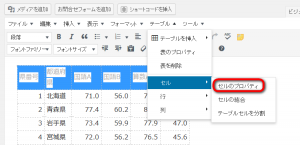
先頭行を選択した状態で「テーブル」-「セル」-「セルのプロパティ」と開きます。
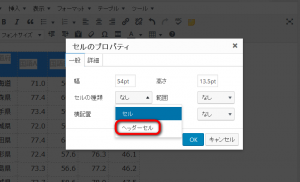
下のような画面が表示されるので「セルの種類」を「ヘッダーセル」に変更します。
これだけで表の先頭行が見出し行になりました。直接HTMLタグを編集しなくて良いので圧倒的に楽ですね。使用しているテーマによっては被っている機能も多いですが、入れておいて損はないプラグインだと思います。
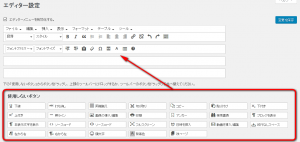
ツールバーのカスタマイズも可能
よく使用する機能をツールバーに追加したり、いらない物を外したりする事も出来ます。「設定」-「TinyMCE Advanced」を選択すると下のような設定画面が表示されるので、よく使う機能があればドラッグ&ドロップで上のツールバーに追加します。逆に不要な物はツールバーからドラッグ&ドロップで外せます。