最近はどこかに出かける時は、スマホの地図アプリ等で調べながら行く事が増えています。なので、ブログでお店や名所などが紹介されている時に、直接スマホの地図アプリやナビアプリで開けると便利です。
リンクをGoogleマップアプリで直接開かせるには
Googleマップアプリで開かせるには、記事作成画面で、次のように記述します。
<a href=”comgooglemaps://?daddr=緯度,経度” target=”_blank”>Googleマップで開く</a>
緯度と経度を調べるのも簡単。たとえばパソコン上のGoogleマップで地図を検索したときには、アドレスバーの@マーク以降に表示されている数字がそうです。

ですので、たとえば広島駅の場合は、次のように記述します。
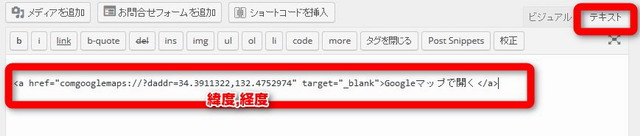
<a href=”comgooglemaps://?daddr=34.3911322,132.4752974” target=”_blank”>Googleマップで開く</a>
投稿画面でテキストモードに切り替えて記述しましょう。

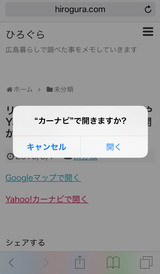
このリンクをスマホで開くと、次のようになります。

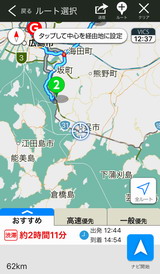
現在地の取得を許可している場合、目的地までの道のりがすぐに分かります。

リンクをYahoo!カーナビで直接開かせるには
同様に、Yahoo!カーナビアプリで開かせることも出来ます。Yahoo!カーナビの場合は、次のように記述します。
<a href=”yjcarnavi://navi/select?lat=緯度&lon=経度” target=”_blank”>Yahoo!カーナビで開く</a>
こちらも先程と同様に、広島駅を指定する場合は次のようになります。
<a href=”yjcarnavi://navi/select?lat=34.3911322&lon=132.4752974” target=”_blank”>Yahoo!カーナビで開く</a>

これをスマホで開くと、Yahoo!カーナビで開くかの確認が表示されるようになります。

すぐに目的地までのナビを開始できます。

(追記:Androidで開かせるためには「yjcarnavi://navi/select?lat=緯度&lon=経度&name=名称」のように「&name=名称」を付けないとダメかもしれません。)
なお、当然のことですが、スマホにそれぞれのアプリがインストールされている必要があります。また、このリンクはスマホ用になるので、パソコンでリンクをクリックしても、ページが表示されません、となってしまいます。「map://~」という指定を利用したり、一度スマホ上のブラウザで地図を表示させて、そこからアプリを表示させるという方法もありますが、やっぱり直に開けたほうが手っ取り早いので、ひとまずはこの方法で利用してみます。
ちなみに、このリンクを頻繁に挿入するのであれば、次の記事を参考に定型文として登録すると、手軽に利用できるようになります。
https://hirogura.com/2016/03/07/post-414/
(追記)
途中に赤字で示したように、アプリで開くリンクの指定方法を変更しました。