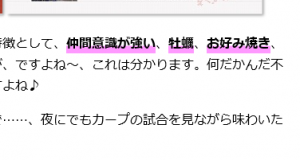
ブログの記事で、強調したい部分がある時は太字にしたりしますが、蛍光ペンでマーカーを引いたようにすれば、より目立たせる事が出来ますよね。これはCSSで簡単に表現できるので、方法を紹介しておきます。
背景に色を付ける
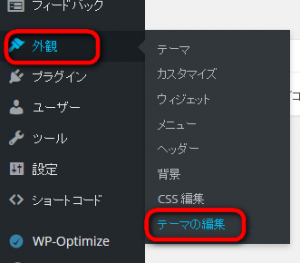
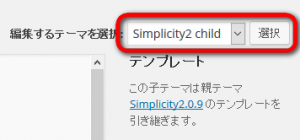
まずは基本として、文字の背景に色を付ける方法を紹介します。これには「background-color」を利用します。クラス名で定義しているので、「外観」-「テーマの編集」で、style.cssに記述し、記事作成時にクラス名を指定すればOKです。
今回に限った事ではないですけれど、親テーマを直接編集するよりも、子テーマを利用したほうが、テーマを更新した時も再修正が不要で楽です。
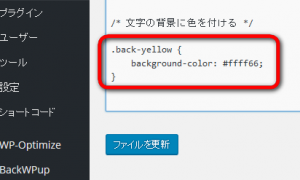
子テーマのstyle.cssに、下記のように記述します。
.back-yellow {
background-color: #ffff66;
}
記事を作成する時は、次のように記載します。
背景に<span class=”back-yellow”>黄色の色</span>を付けます
背景に黄色の色を付けます
太字に<strong class=”back-yellow”>黄色の色</strong>を付ける事も出来ます
太字に黄色の色を付ける事も出来ます
マーカーの線を細くする
マーカーで引く線を細くすると、より見栄えがよくなります。これにはグラデーションで使う「linear-gradient」を使用します。
linear-gradient(方向、始点の色, 間点の色, 終点の色)
(例)linear-gradient(to left, blue 20%, green 40%, red 60%)
方向:to bottom、to top、to right、to left、数値 deg
位置:pxや%で指定
これを応用して、方向は省略し、始点は黒の透明を表すtransparentを使用。位置は、0%だと全体、60%だと下4割ほどと、数字が大きくなるほど細くなるというわけです。たとえば、下4割の太さの黄色のマーカー風にするなら、style.cssに次のように記述します。
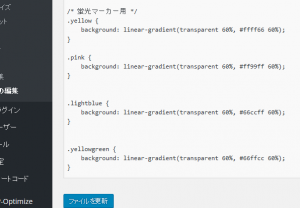
.yellow {
background: linear-gradient(transparent 60%, #ffff66 60%);
}
これで、先ほどと同じように記事作成時に指定すれば、次のようになります。
背景に<span class=”yellow”>黄色の色</span>を付けます
背景に黄色の色を付けます
太字に<strong class=”yellow”>黄色の色</strong>を付ける事も出来ます
太字に黄色の色を付ける事も出来ます
様々な色を用意して、効果的に使い分ければオシャレ感がアップするかも。
ちなみに、透明を含むグラデーションにしたい場合、ブラウザによっては黒く表示され、綺麗な色にならないかもしれません。これは先程も述べたように、「transparent」は完全な透明ではなく、黒の透明を表すからです。その場合、「transparent」は使わずに、「RGBa」で指定したほうがよいでしょう。














コメント
[…] ひろぐら WordPressで強調したい部分を蛍光ペンでマーカーを引いたように表現するには?http://hirogura.com/2016/06/08/post-2439/ブログの記事で、強調したい部分がある時は太字にしたり […]