WordPressのテーマをどんどんカスタマイズしていくのであれば、子テーマを導入したほうが便利です。子テーマとは、簡単に言えば、本来の親テーマよりも優先されるテーマになります。親テーマをカスタマイズしていった場合、肝心の親テーマ自体をアップデートすると、カスタマイズした箇所は失われるので、再度デザインの修正が必要がでてきます。しかし、子テーマでカスタマイズしていた場合は、親テーマをアップデートしても変更したデザインはそのままになるのです。
Simplicity2の子テーマを導入する
このサイトで現在利用しているSimplicity2の場合、最初から子テーマが用意されているので、それをダウンロードして利用するだけど、とっても簡単です。
Simplicity
まずはSimplicityのホームページから使用しているバージョンに合わせた子テーマをダウンロードします。

次に「外観」-「テーマ」でダウンロードした子テーマファイルを指定してインストール。

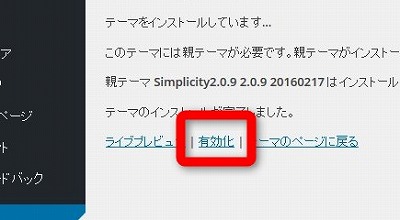
インストールが完了したら「有効化」します。

子テーマを編集する
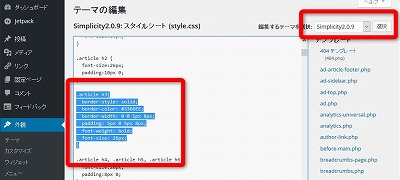
今後テーマを編集する際には、右上の「編集するテーマを選択」で、まず親テーマを選択して、編集したい箇所をコピーします。

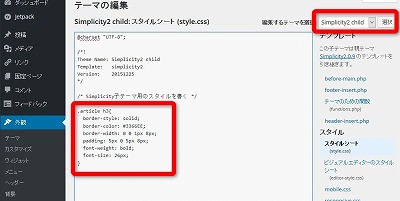
次に子テーマに切り替えて、貼り付けます。

これで、親テーマをアップデートしても、子テーマに追加した箇所は優先されるというわけです。